
Metro es el nombre del nuevo lenguaje de diseño creado para la interfaz Windows Phone 7. Actualmente en el curso en el que estoy participando nos hablaron sobre los principios e inspiración de esta nueva interface tanto para las aplicaciones de Windows Phone 7 como para el nuevo sistema operativo Windows 8.
Los estandares que han sido desarrados para Metro ofrecen un gran punto de partida para diseñadores y desarrolladores. Estos estandares los ayudan a crear exitosamente experiencias mediante gestos para Windows Phone 7 y Windows 8.
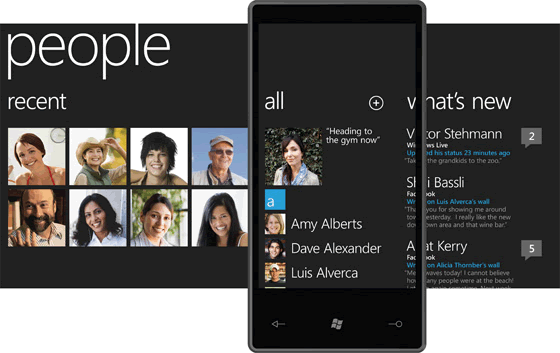
Este sistema de diseño llamado «Metro» es el nombre que Microsoft le dio al «look and feel» para el diseño de Windows Phone. Esta basado en aplicaciones con pantallas limpias y continuas que operan rápido, minimizan la escritura y muestran nueva información automaticamente. Se buscan que las interacciones sean directamente con los contenidos y los elementos visuales sean de alta calidad.
Los 5 principios de Metro
- UI Limpia y simple (Light and simple). Una UI que se sienta limpia y responsiva. Una UI enfocada en tareas primordiales, con espacios en blanco con enfoque en la interacción intentando hacer mucho con muy poco siempre manteniendo una saludable cantidad de espacio en blanco evitando la tendencia de poner todo en una sola pantalla.
- Tipografía (Typography). La tipografía es hermosa; no solo es atractiva a la vista, sino que puede tambien ser funcional. El balance correcto entre peso y ubicación puede crear una jerarquía visual. Además, texto bien ubicado puede llevarte hacia más contenido.
- Movimiento (Motion). El movimiento es lo que le da vida a la interfaz. Transiciones son tan importantes como el diseño gráfico. Al desarrollar un conjunto consistente de animaciones o movimientos, se crea un sistema que ofrece contexto de usabilidad, dimension y profundidad extra y mejora el rendimiento percivido de toda la interfaz.
- Contenido sin bordes (Content not Chrome). Este es uno de los principios únicos de Metro. al remover todas las nociones de bordes extra en la UI, el contenido se convierte en el principal atractivo. Esto es especialmente relevante debido a lo pequeño de las pantallas y a las interacciones con gestos de un dispositivo móvil.
- Honestidad (Honesty). Diseñar explicitamente para un dispositivo de mano táctil, para una pantalla con alta resolución y formas de interacciones expeditas y simplificadas. En otras palabras, ser «autenticamente digital».
Fuente: Microsoft
